Originally posted by Neomega
nice missile fire animation.
Whats the adobe technique that speeds things up?
Oh it's nothing special--just a technique I developed. I start by using your tutorial on Rhinoceros and importing the eight directional frame renderings for each step of the animation using Paintshop Pro. When I render though, I change the render properties so that all of the renderings are at 125x125-pixels. I make sure that the windows do not overlap, preserving the 125x125-pixel size. Then I apply palette and save in Paintshop Pro. For instance in the Fidget folder I would have Fidget2.pcx, Fidget3.pcx, Fidget4.pcx, etc. for as many different frames as I have.
I then create a base.flc--there's no use in the game. It's just one frame long and is the beginning frame of all my animations and the end frame of most. From the base.flc file I export storyboards for whatever animations I want to make: Run, Attack, Default, etc. Each storyboard will then have the first frame of each direction filled, but the rest of the squares will be magenta--it's important that the rest of the frames be purely magenta.
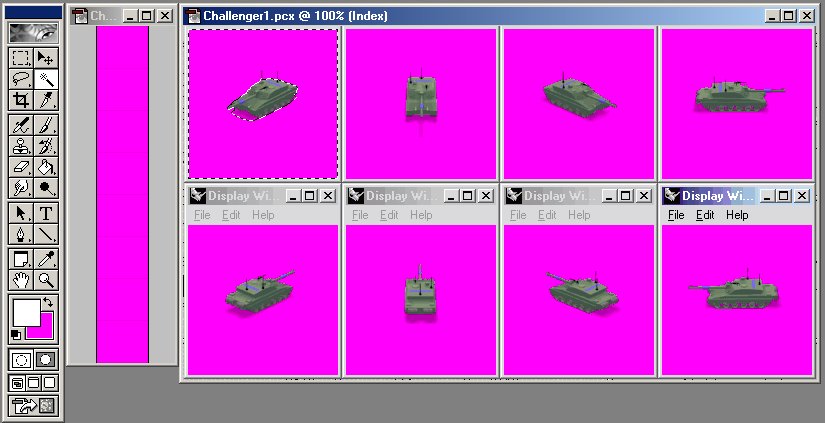
Then in Photoshop 6.0 I open one of the storyboards (UnitFidget) and one of the files I saved earlier with the animation frames (Fidget2).
1. In the storyboard, zoom out to where you can see the whole image, but can see all the lines making up the animation squares--usually 33%. Press "W" for the magic wand. Set the tolerance for one. Click in the square where the "SW frame 2" will go. The magic wand will select the 125x125-pixel blank magenta square.
2. Then click in the file containing the animation renderings (Fidget2). Still using the magic wand, click in the magenta around the SW view.
3. Press "M" to bring up the selection tool. Hold "shift" while dragging a box around the SW unit. Now you will have a 125x125-pixel selection.
4. Press "CTRL C" to copy.
5. Click on the Storyboard and press "CTRL V" to copy. The 125x125-pixel unit selection will paste into the 125x125-pixel magenta square you selected earlier. You don't even have to move it.
6. Press "W" to bring up the magic wand, and click on the blank space where the "S frame 2" will go.
7. Repeat for all eight directions and then open the file with the next frame of the animation (Fidget3). Then the next animations (Fidget4) . . .
It's still copy and paste, but it's a lot faster than what I was doing before. Hot-keys, baby! I copy-and-pasted all the animations for my Cobra unit in about 20 minutes. That's pretty quick . . . at least I think it is. Plus, I'm a lot more familiar with Photoshop than Paintshop Pro, so I can manuveur a lot easier. This is a clearly as I can describe it in words--hopefully this will help someone.






 Good job!
Good job!